Ready1-2.[1.]項以降をWindowsまたは、Macで動かす為のVisualStudioの準備
Ready1-2.[1.]項以降を動かす為
のVisualStudioの準備
書籍風に仕上げている分は、いづれ公開します。今はHPだけで・・・
Ready1-1でVisualStudioのダウンロードとインストールが終わったら、取り敢えず、VisualStudioを立ち上げましょう。
※1 今回は、2017/01/13時点で最新版のVisualStudio2015Communityを使用します。
筆者が使用している環境は英語環境ですが、メニューの位置等は、日本語環境と同じ!
VisualStudioCommunity起動時の画面
沢山メニューがあって、やっぱりムリって思ったりするかも知れませんが、とにかく、サンプルプログラムを動かす為の準備に絞って説明します。
まずは、メニューバーから、【ファイル(File)】→【新規(New)】→【プロジェクト(Project)】の順に選択します。
『New Project』ウインドウが表示されたら、【Templates】→【Visual C#】→【Windows Form Application】を選択します。

ここで、何故今回、沢山ある新規作成のテンプレートから、Formsタイプを選択したかを説明すると・・
1.少数精鋭の開発に向いている
2.開発時にデザイナーとプログラマーみたいなスタイルが取れず、全ての一人で開発する必要が
ある等・・・
の、日本独特の開発エンジニアのスタイルには、Formsを使う事が最も最速で開発が可能だからです。
だからといって、WPFでしか出来ない事、Formsじゃ無いと出来ない事は勿論存在しないし、解決出来ます。
とにかく、難しく考え内容にもう、このまま覚えちゃって下さい。
特に初めて触る方は、一つ一つ疑問に感じてしまうと、もの凄い膨大な情報に溺れてしまい挫折しています。
このまま覚えていけば、必ず一人で何でも出来る領域に到達しますのでご安心を!
の、日本独特の開発エンジニアのスタイルには、Formsを使う事が最も最速で開発が可能だからです。
だからといって、WPFでしか出来ない事、Formsじゃ無いと出来ない事は勿論存在しないし、解決出来ます。
とにかく、難しく考え内容にもう、このまま覚えちゃって下さい。
特に初めて触る方は、一つ一つ疑問に感じてしまうと、もの凄い膨大な情報に溺れてしまい挫折しています。
このまま覚えていけば、必ず一人で何でも出来る領域に到達しますのでご安心を!
話が反れましたが・・・・
『Windows Forms Application』を選択後、下の【名前(Name)】欄へ「1-1.」項で、実践するようのプロジェクト名をるけましょう・・・
名前は何でも良いのですが・・・
ここでは、初めてなので、【First】としましょう!
そして【OK】ボタンを押下。
『Windows Forms Application』を選択後、下の【名前(Name)】欄へ「1-1.」項で、実践するようのプロジェクト名をるけましょう・・・
名前は何でも良いのですが・・・
ここでは、初めてなので、【First】としましょう!
そして【OK】ボタンを押下。
これでVisualStudioの準備は完了だよ!!
C#開発->MACでの開発準備
少し成長したら、MacでもC#の開発を行う事が出来るよ!
開発環境の準備に一番戸惑うと思うので、現時点(2017/01/13)での準備は・・・
開発環境の準備に一番戸惑うと思うので、現時点(2017/01/13)での準備は・・・
1.Visual Studio for MACをマイクロソフトのホームページからダウンロードし、
インストール。
2.Xamarin StudioをXamarinを提供しているサイトからダウンロードしインストール。
(メアドの登録が必要)
インストール。
2.Xamarin StudioをXamarinを提供しているサイトからダウンロードしインストール。
(メアドの登録が必要)
(↑これをやらないと、Visual Studioで新規開発をする時にMacアプリの項目が 表示されない事があったので、現時点では、これもインストールして置いた方が
無難だよ。)
無難だよ。)
↓Xamarinを提供しているサイトのホームページ。
見るからにシンプルで分かりやすいHP!

見るからにシンプルで分かりやすいHP!
下にスクロールすると、ダウンロードのボタンがある。
Mac上で、ダウンロードして、インストールしてね☆

3.Xcodeのインストール (Apple社製 Mac Appでインストール)
3.Xcodeのインストール (Apple社製 Mac Appでインストール)
少し厄介なのが・・・最新のMac OS(マック)じゃないと、インストールすらさせて貰いない点。
(※Macは基本2年で買い替える覚悟が必要な、お金がかかって不便なOS。
日本人はITリテラシーが少ないので、出来る事が少ないマックは、初心者には操作が
簡単に見えるから、Mac信者なる人達までいてるけれど・・・ 相変わらずガラパゴス^^;)
(※Macは基本2年で買い替える覚悟が必要な、お金がかかって不便なOS。
日本人はITリテラシーが少ないので、出来る事が少ないマックは、初心者には操作が
簡単に見えるから、Mac信者なる人達までいてるけれど・・・ 相変わらずガラパゴス^^;)
MacAppでXcodeをインストールする際の画面。

Xcodeの評価が、低評価過ぎてビックリするけれど・・・こんなものだと思って我慢しよう。

Xcodeの評価が、低評価過ぎてビックリするけれど・・・こんなものだと思って我慢しよう。
ここまでやったら、Macでの開発環境は準備完了!!
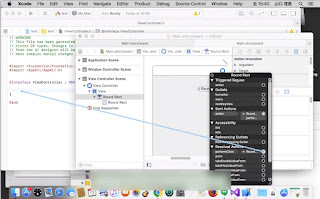
MacでVisualStudioを起動させた時点の画面
【New Project】のボタンを押下して・・・
Macの項目が表示されていたら、Macでの開発準備は完了!
これで、C#を使って、Macアプリの開発も出来ますよ!!

Macの項目が表示されていたら、Macでの開発準備は完了!
これで、C#を使って、Macアプリの開発も出来ますよ!!
デザインと開発環境が初めから分かれているから、デザイナーとプログラマーとが分かれて
作業できそうだね!
日本のデザイナーは、本当に絵を描くだけのデザイナーが多くて、実際の現場では、デザイナーが
システムのデザインをやってくれる事は無いけれど( ;∀;)
たぶん、Photoshop(フォトショップ)で絵を描いて渡してくると思うよ・・・
開発者泣かせ。
日本のデザイナーはMacを使う事をポリシーとして、Photoshop(フォトショップ)とIllustrator(イラストレーター)を使う事だけが、デザイナーの仕事と思っている人が殆どで、そんなの誰でも出来るわー!
って思う事も多い・・
紙に絵を描いて、スキャナーでスキャンして、色塗ってくだけとか色んな方法それだと出来ちゃうよ・・
なんか、筆者の愚痴っぽくなったけれど・・ Windows環境とMac環境で、開発の準備が整ったから
この章は一旦コレで終了!

前回のC#の講座:C#言語 - A-1.変数とは
作業できそうだね!
日本のデザイナーは、本当に絵を描くだけのデザイナーが多くて、実際の現場では、デザイナーが
システムのデザインをやってくれる事は無いけれど( ;∀;)
たぶん、Photoshop(フォトショップ)で絵を描いて渡してくると思うよ・・・
開発者泣かせ。
日本のデザイナーはMacを使う事をポリシーとして、Photoshop(フォトショップ)とIllustrator(イラストレーター)を使う事だけが、デザイナーの仕事と思っている人が殆どで、そんなの誰でも出来るわー!
って思う事も多い・・
紙に絵を描いて、スキャナーでスキャンして、色塗ってくだけとか色んな方法それだと出来ちゃうよ・・
なんか、筆者の愚痴っぽくなったけれど・・ Windows環境とMac環境で、開発の準備が整ったから
この章は一旦コレで終了!
前回のC#の講座:C#言語 - A-1.変数とは